2013年6月17日 星期一
2013年6月10日 星期一
Lab 30 Programming in DOM
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>lab26</title>
<script>
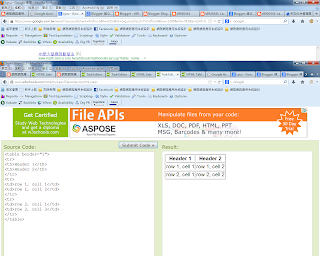
function buildTable()
{ docBody = document.getElementsByTagName("body").item(0)
myTable = document.createElement("TABLE")
myTable.id ="TableOne"
myTable.border = 1
myTableBody = document.createElement("TBODY")
for (i = 2; i < 10; i++){
row = document.createElement("TR")
for (j = 1; j < 10; j++){
cell = document.createElement("TD")
cell.setAttribute("WIDTH","50")
cell.setAttribute("HEIGHT","50")
textVal = i+"*"+j+"="+i*j
textNode = document.createTextNode(textVal)
cell.appendChild(textNode)
row.appendChild(cell)
}
myTableBody.appendChild(row)
}
myTable.appendChild(myTableBody)
docBody.appendChild(myTable)
}
</script>
</head>
<body>
<form>
<input onclick="buildTable()" value="Display input type"
id="button1" type="button"></form>
<br>
<br>
</body>
</html>
Lab 29 Create Image using DOM
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>lab26</title>
<script>
function build()
{
myImg = document.createElement("IMG")
myImg.setAttribute("id","imageOne")
myImg.setAttribute("src","http://airsnarf.shmoo.com/airsnarf.jpg")
docBody = document.getElementsByTagName("body").item(0)
docBody.appendChild(myImg)
}
</script>
</head>
<body>
<form>
<input onclick="build()" value="Display input type"
id="button1" type="button"></form>
<br>
<br>
</body>
</html>
2013年6月3日 星期一
2013年5月20日 星期一
Lab 26 使用HTML 4 和HTML 5的影音播放
HTML4:
通過<embed>嵌入flash撥放器,藉由flash 撥放影音檔,缺點在於當瀏覽器不支援flash檔時將無法撥放影音檔
ex:
<embed src="intro.swf" height="200" width="200">
"intro.swf"為flash檔案
HTML5:
直接通過瀏覽器撥放影音檔案,檔案的播放與否單看瀏覽器對不同格式的影音檔的支援 度
通過<embed>嵌入flash撥放器,藉由flash 撥放影音檔,缺點在於當瀏覽器不支援flash檔時將無法撥放影音檔
ex:
<embed src="intro.swf" height="200" width="200">
"intro.swf"為flash檔案
HTML5:
直接通過瀏覽器撥放影音檔案,檔案的播放與否單看瀏覽器對不同格式的影音檔的支援 度
2013年5月13日 星期一
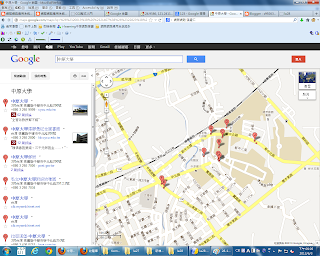
Lab 24 Mash-Up, Part 1 (Maps)
1).Interface design:
1 .http://www.housingmaps.com:
整合google map 以及craiglist功能,讓使用者能直接由地圖上選取所需地段的建案,由圖形化介面引導至文字對 於該建案的描述.
2).http://yungching.housefun.com.tw/:
主體是由文字(價錢 地點 )描述起再帶到圖形化的地圖說明,相較之下較無法給人較直觀的位置說明.
2).usability:
在可用性上我認為 http://yungching.housefun.com.tw/能夠提供較完整的房屋資訊,由於永慶房仲網是收費平台而housingmaps為免費平台,所能提供的管理以及服務自然會產生差異.
1 .http://www.housingmaps.com:
整合google map 以及craiglist功能,讓使用者能直接由地圖上選取所需地段的建案,由圖形化介面引導至文字對 於該建案的描述.
2).http://yungching.housefun.com.tw/:
主體是由文字(價錢 地點 )描述起再帶到圖形化的地圖說明,相較之下較無法給人較直觀的位置說明.
2).usability:
在可用性上我認為 http://yungching.housefun.com.tw/能夠提供較完整的房屋資訊,由於永慶房仲網是收費平台而housingmaps為免費平台,所能提供的管理以及服務自然會產生差異.
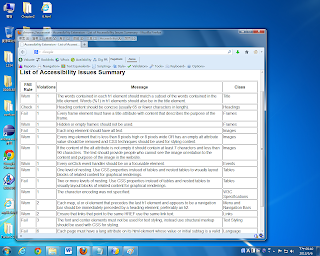
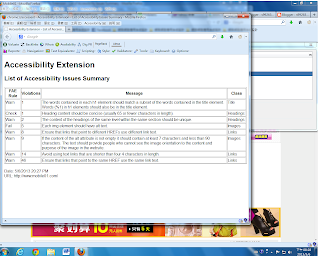
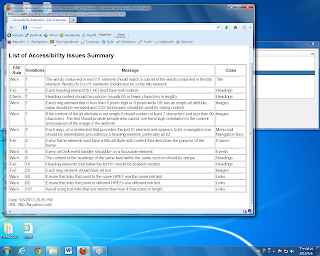
Homework 5/6/2013
修正:
1)The page should contain at least one and no more than two h1 elements
2) Heading elements (h1..h6) should be used for structuring information on the page.
3)Each img element should have alt text.
2013年5月6日 星期一
2013年4月29日 星期一
訂閱:
文章 (Atom)