2013年6月17日 星期一
2013年6月10日 星期一
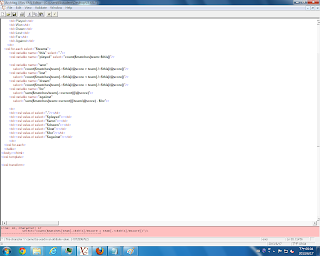
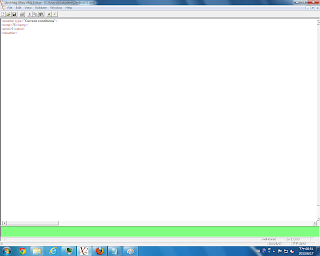
Lab 30 Programming in DOM
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>lab26</title>
<script>
function buildTable()
{ docBody = document.getElementsByTagName("body").item(0)
myTable = document.createElement("TABLE")
myTable.id ="TableOne"
myTable.border = 1
myTableBody = document.createElement("TBODY")
for (i = 2; i < 10; i++){
row = document.createElement("TR")
for (j = 1; j < 10; j++){
cell = document.createElement("TD")
cell.setAttribute("WIDTH","50")
cell.setAttribute("HEIGHT","50")
textVal = i+"*"+j+"="+i*j
textNode = document.createTextNode(textVal)
cell.appendChild(textNode)
row.appendChild(cell)
}
myTableBody.appendChild(row)
}
myTable.appendChild(myTableBody)
docBody.appendChild(myTable)
}
</script>
</head>
<body>
<form>
<input onclick="buildTable()" value="Display input type"
id="button1" type="button"></form>
<br>
<br>
</body>
</html>
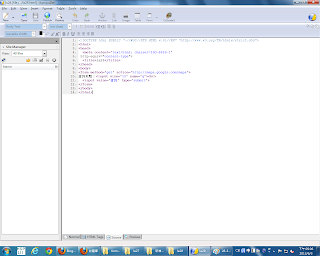
Lab 29 Create Image using DOM
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta content="text/html; charset=ISO-8859-1"
http-equiv="content-type">
<title>lab26</title>
<script>
function build()
{
myImg = document.createElement("IMG")
myImg.setAttribute("id","imageOne")
myImg.setAttribute("src","http://airsnarf.shmoo.com/airsnarf.jpg")
docBody = document.getElementsByTagName("body").item(0)
docBody.appendChild(myImg)
}
</script>
</head>
<body>
<form>
<input onclick="build()" value="Display input type"
id="button1" type="button"></form>
<br>
<br>
</body>
</html>
訂閱:
文章 (Atom)